【プロ】登録後に自動で決済ページを表示させる方法
こちらの設定を行うには、あらかじめ決済連携の設定をしていただく必要があります。
まだ設定されていない場合は、以下のヘルプページをご覧ください。
登録後、完了ページから決済ページへ自動で遷移させる設定方法です。
登録完了直後に自動遷移するため、完了ページは表示されなくなりますのでご注意ください。
※登録者の環境によっては、 完了ページが数秒間表示される 可能性があります。
念のため、完了ページの『ヘッダー』に以下のようなメッセージを記載してくださいませ。
html自動でページが変わります。5秒以上経過しても変わらない場合は、以下の決済ボタンをクリックしてください。他サービス連携機能を利用している場合の設定方法
この手順は【決済サービス連携】メニューの画面で連携設定を行っている場合や、決済サービス連携画面で作成されたHTMLタグを完了ページに貼り付けている場合の設定方法です。
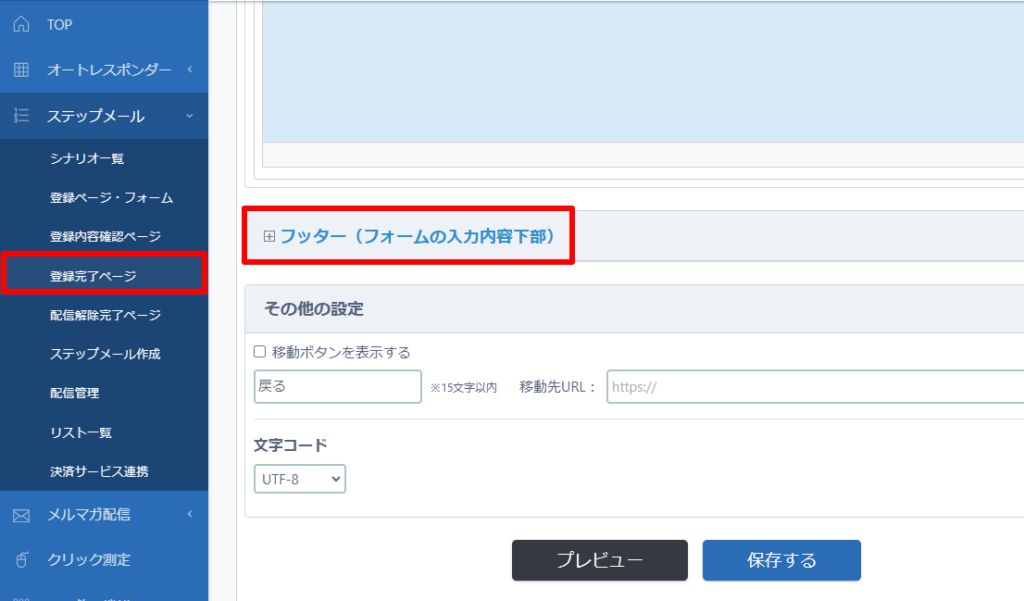
1. 【登録完了ページ】画面で『フッター』を開く
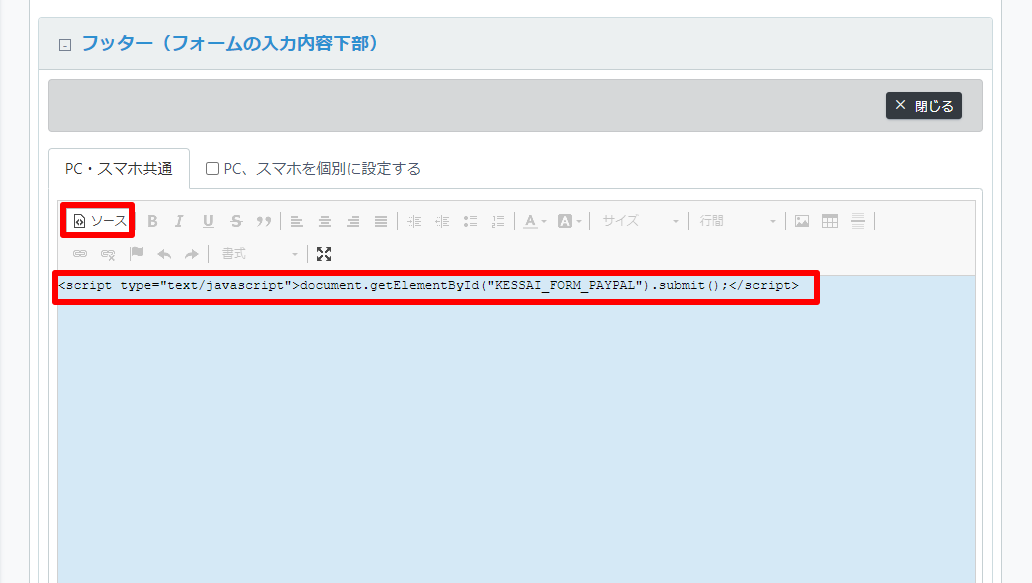
2. 「 」をクリック後、設定している決済サービスに合わせて、以下のタグをコピーして貼り付ける
」をクリック後、設定している決済サービスに合わせて、以下のタグをコピーして貼り付ける
 」をクリック後、設定している決済サービスに合わせて、以下のタグをコピーして貼り付ける
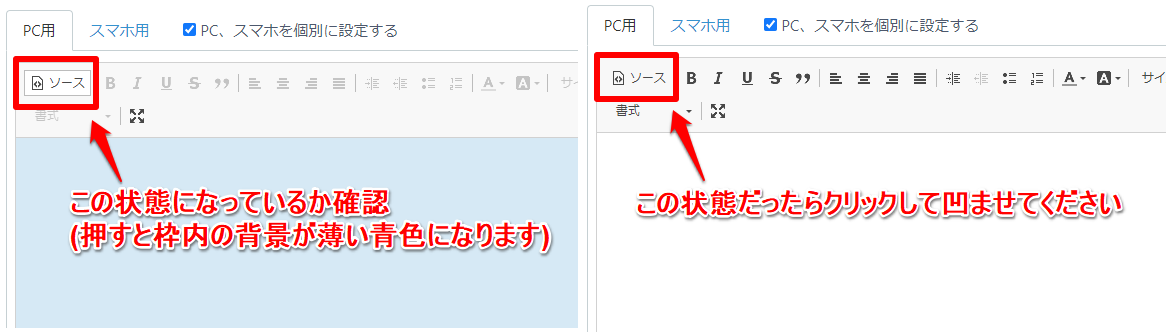
」をクリック後、設定している決済サービスに合わせて、以下のタグをコピーして貼り付ける▼ZEUSの場合<script type="text/javascript">document.getElementById("KESSAI_FORM_ZEUS").submit();</script>▼ロボットペイメント(旧CloudPayment)の場合<script type="text/javascript">document.getElementById("KESSAI_FORM_CP").submit();</script>▼UnivaPay(旧IPS)の場合<script type="text/javascript">document.getElementById("KESSAI_FORM_IPS").submit();</script>▼PayPalの場合<script type="text/javascript">document.getElementById("KESSAI_FORM_PAYPAL").submit();</script>※以下の画像のように「ソース」ボタンが凹んだ状態になっていることを確認してから貼り付けてください。
※PC、スマホを個別に設定している場合、「スマホ」用のヘッダーにもソースを貼り付けてください。
登録完了ページに決済ボタンのタグを設置している場合の設定方法
この手順は【完了ページ作成】画面にボタンのタグを直接貼り付けている場合の設定方法です。
1.【登録完了ページ】画面で決済ボタンのタグの編集画面を開きます。
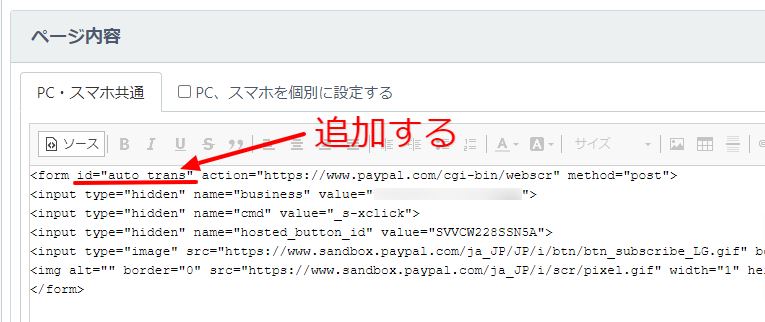
2. ボタンを押した状態にしてから、決済ボタンの<form>タグの中に以下の記述を追加します。
ボタンを押した状態にしてから、決済ボタンの<form>タグの中に以下の記述を追加します。
 ボタンを押した状態にしてから、決済ボタンの<form>タグの中に以下の記述を追加します。
ボタンを押した状態にしてから、決済ボタンの<form>タグの中に以下の記述を追加します。▼追加する記述
id="auto_trans" 例)
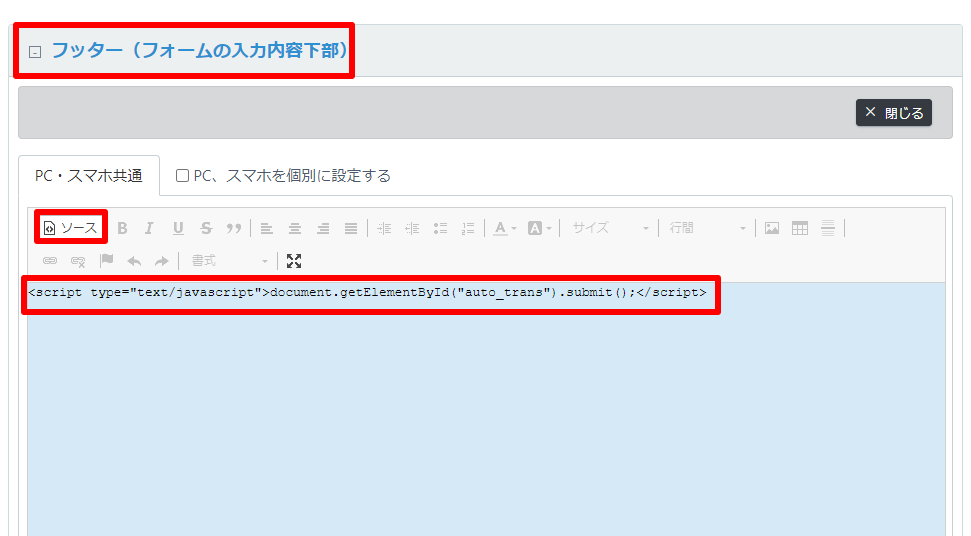
<form id="auto_trans" action=" ・・・ > 3.『フッター』を開いて  ボタンを押した状態にして、以下のタグをコピーして貼り付け
ボタンを押した状態にして、以下のタグをコピーして貼り付け
 ボタンを押した状態にして、以下のタグをコピーして貼り付け
ボタンを押した状態にして、以下のタグをコピーして貼り付け▼コピーして貼り付けてください
js<script type="text/javascript">document.getElementById("auto_trans").submit();</script>※以下の画像のように「ソース」ボタンが凹んだ状態になっていることを確認してから貼り付けてください。
※PC、スマホを個別に設定している場合、「スマホ」用のヘッダーにもソースを貼り付けてください。