【ベーシック】ランディングページ風の登録ページを作成する
登録ページの【ヘッダー】を使って、LP(ランディングページ)風の登録ページを作成することができます。
【実際の活用例】(クリックしてご覧ください)
1.デザインテンプレートを設定する
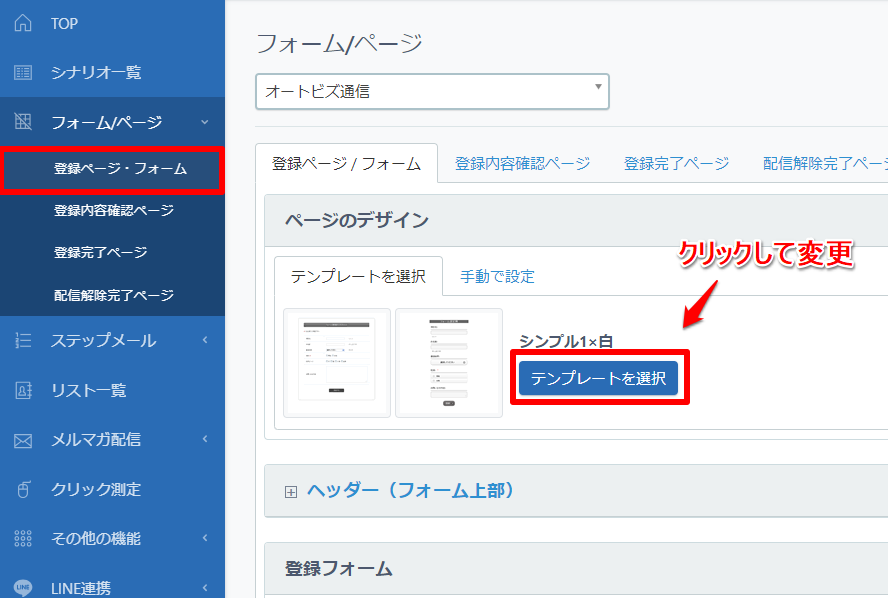
1. 【登録ページ・フォーム】メニューで、ページデザインのテンプレートを選択
最初は「シンプル1×白」が選択されている状態なので、変更したい場合は をクリックして変更します。
をクリックして変更します。
 をクリックして変更します。
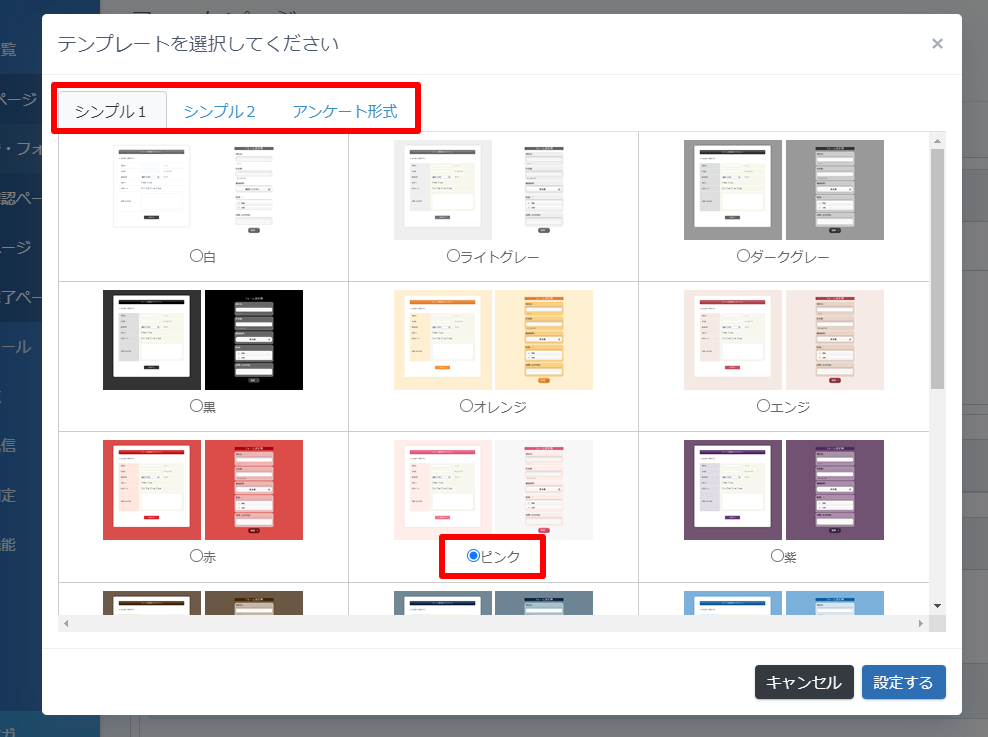
をクリックして変更します。テンプレート選択画面が表示されます。
2.【ヘッダー】【フッター】を編集する
1. 登録ページの【ヘッダー】を編集し、フォームより上の部分に文章や画像などを挿入
フォームより下の部分に文章や画像を入れたい場合は【フッター】も編集してください。
2. ヘッダーに文字を入力し、大きさや色を変える
【ヘッダー】に文章を入力します。装飾したい文字を選択し、文字の大きさや色を変更します。
ヘッダーにどんな文章を書けばいいの?
・セミナーの開催情報
→日時や場所、参加費など
・メルマガの案内
→どんな内容のメルマガか、受信設定の案内など
・商品の売り込み
→フォームで販売する商品の説明や買うことのメリットなど
ターゲット層を設定し、それに適した文章を書くことが大切です。
3. 画像を挿入する
画像の挿入方法は2パターンあります。
以下の2つからご自身に適した設定方法をご参照ください。
パターン1: レンタルサーバーを別途ご契約されている場合
パターン2: レンタルサーバーを利用しない場合
▼HTMLエディタの使い方
パターン1:レンタルサーバーを別途ご契約されている場合
1. ご契約中のレンタルサーバーに画像をアップロードしてURLをコピーします。
2. ヘッダー欄のイメージボタン(  )をクリックします。
)をクリックします。
 )をクリックします。
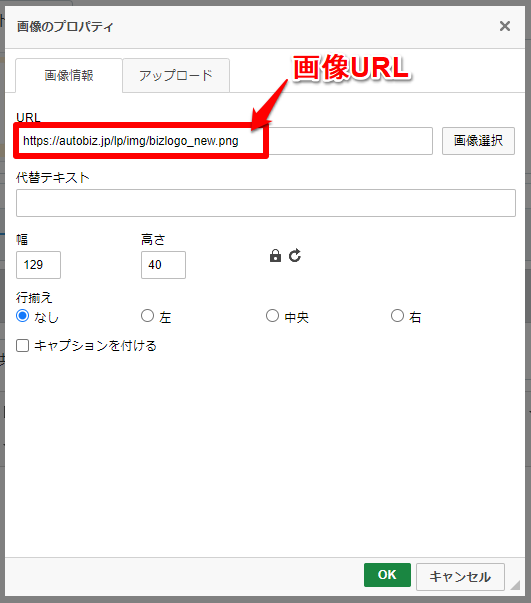
)をクリックします。3. 表示された画面で画像のURLを貼り付けます。
パターン2:レンタルサーバーを利用しない場合
画像挿入機能を利用した方法になります。
参考:画像挿入機能の使いかた