【ベーシック】LINE連携:登録完了ページに友だち追加ボタンを設置したい
LINEの「友だち追加」ボタンを登録完了ページに設置することができます。
画像のように、「LINE公式アカウントもあります!」の下に「友だち追加」ボタンを設置していきます。
操作手順
以下、解説になります。
LINE公式アカウント管理画面から、「友だち追加」ボタンを作成します。
LINE公式アカウント管理画面にログインし、[ホーム]>[友だち増やす]>[友だち追加ガイド]>[ボタンを作成]をクリック。
[ボタンを作成]の【コピー】をクリック。
※「友だち追加ボタン」を使用するには、LINE公式アカウントのIDが必要です。IDやボタンの作成方法についてのお問い合わせは、LINE公式へお願いします。
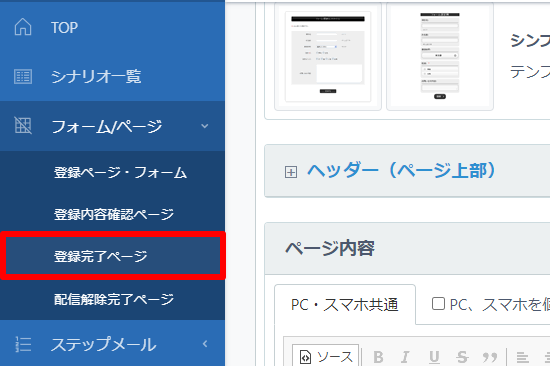
【登録完了ページ】メニューで作成したボタンを設置します。
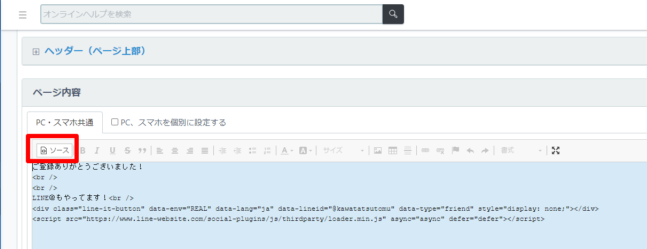
「ページ内容」の入力画面で[ ]ボタンをクリックして、ソースモードに変更後、ボタンを表示したい箇所に手順1でコピーしたコードを貼り付け、[
]ボタンをクリックして、ソースモードに変更後、ボタンを表示したい箇所に手順1でコピーしたコードを貼り付け、[ ]をクリックします。
]をクリックします。
 ]ボタンをクリックして、ソースモードに変更後、ボタンを表示したい箇所に手順1でコピーしたコードを貼り付け、[
]ボタンをクリックして、ソースモードに変更後、ボタンを表示したい箇所に手順1でコピーしたコードを貼り付け、[ ]をクリックします。
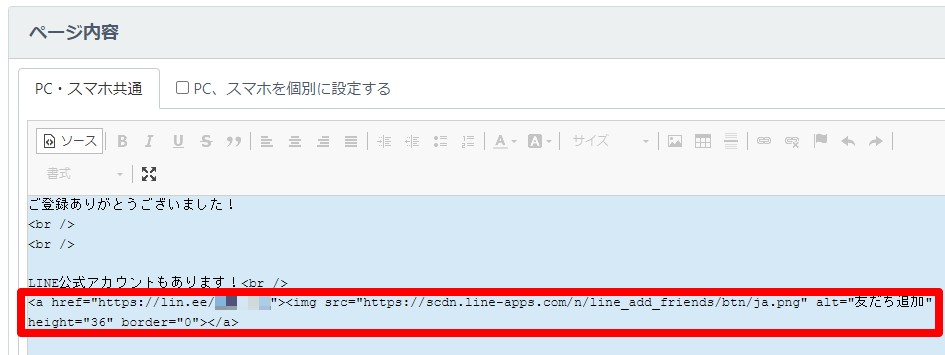
]をクリックします。▼画像の左側がソースモードです。
ソースモード記入例
htmlご登録ありがとうございました!<br /><br />
LINE公式アカウントもあります!<br /><a href="https://lin.ee/※この部分はLINEアカウントごとに変更になります"><img src="https://scdn.line-apps.com/n/line_add_friends/btn/ja.png" alt="友だち追加" height="36" border="0"></a> 「LINE公式アカウントもあります!」の下にコピーしたコードを貼り付けます。
記載されている<br />は改行を表します。
height="36"でボタンの高さを設定しています。
数値を変更することで、ボタンの大きさを変更することができます。
※ソースモードからビジュアルモードに切り替えると、入力済みのHTMLタグが自動的に変更されてしまう可能性がありますのでご注意ください。
※HTMLについては、サポート対象外となります。
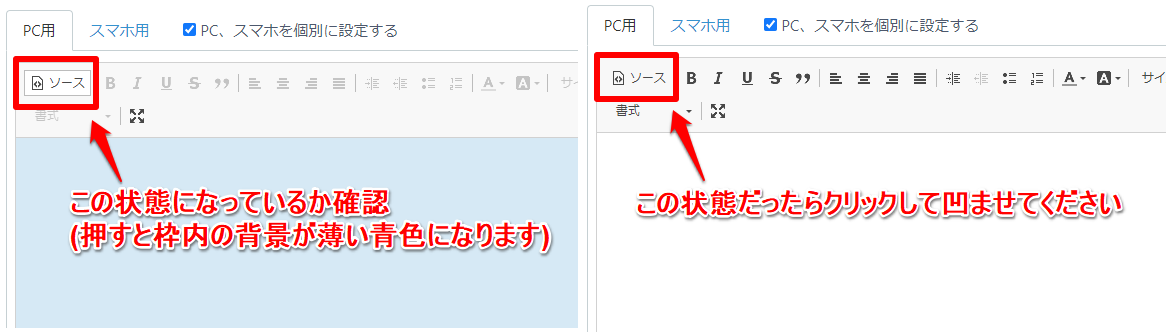
ソースモードの使い方はこちらをご参考にしてください。